Bark

Design Overview
My role: UX Researcher, Visual Designer, Project Manager, Presenter
Timeline: 2 days (December 2020)
Team: Billie Weisiger, Prachi Gupta, and Michael Lirag
Tools Used: Adobe After Effects, Adobe Illustrator, Adobe Photoshop, Adobe XD, Google Forms
Outcome: Our team created the app onboarding and branding for a fictitious app called Bark as part of UX Result's 2020 Design Hackathon. The Bark app is a companion to a smart, bluetooth-connected dog collar. While we didn't win, I learned so much.
Challenge
Our task was to create the onboarding process for Bark, an app for tracking your dog.
We received this task from Leverege, an IoT company, to create a companion app with onboarding for a fictitious smart dog collar called Bark. While this collar is fictitious, others are not, and in fact, smart dog collars and the apps that support them are a growing industry, especially after the pandemic as people adopted more pets. “Online pet food sales jumped 77% in the U.S. in March 2020 YOY. Pet merchandise is expected to be one of the top gift-giving categories, according to a survey by consulting firm Deloitte” (source).

According to Leverege, Bark would "enable owners to track the real-time location and activity of their dogs. The collar is chew-proof, water-proof, and just generally dog proof. Owners can use Bluetooth to easily connect to the collar and set up their account via a native app on their phone. The collar utilizes GPS technology to track the dog’s location and stays charged for up to 4 months. Users can recharge the collar via usb port."
Exploring
The first step was to talk to potential users
We created a survey with qualitative and quantitative questions. I sent the survey to the Facebook group of Arlington, VA, a suburban county with a high median income. I then sent the survey through the Facebook group of an influential millennial blogger with two dogs whose following is mid- and early-careerists who are interested in pets. We heard back from over 100 people in our survey in a matter of hours, and we completed 4 one-on-one interviews.
Here's what we learned from dog-owners.
Insight #1
Most users don’t keep track of pet’s location with an app or camera currently and instead rely only on their own visual confirmation of their pet's whereabouts. However, almost half of users have had a pet run away or become lost.
Insight #2
A large portion of users have helped someone else find a dog by either participating in the search or sharing information about the pet.
Insight #3
Most users don’t formally keep track of health-related pet information, but would be interested in a health-related feature in an app.

Meet two of our potential users, Ben and Dana.

Beyond potential users, we wanted to learn about what was missing from the market.
Before diving into designs, it was important for us to look at the landscape of smart dog collar app competitors and their strengths and weaknesses based on Ben's and Dana's needs. It was equally important to consider how we would differentiate Bark from the rest of the market.

Forging Ahead
We took all of that research and transformed it to a list features to add and avoid.
We had more ideas than we could pursue in the allotted time, including a guided AR map when your dog goes missing. As the research process continued and ideas came up about what to design, I kept a running list. Then, to narrow the list I implemented the use of a feasibility/impact matrix based on our capacity and Ben’s and Dana’s needs to aid that tough decision-making. We created the site map based on those most feasible and impactful features.
Addressing Ben's Needs
Since Ben needs to track his dogs without physically watching them, he needs a live GPS function, not to mention a way to share its location with friends and neighbors if they manage to get out again.
Addressing Dana's Needs
Not only did Leverege ask it of our team, but it was clear that many users were like Dana who need to see the health of their pets, especially as they age and their health declines. Having a simple, clear health-related one-stop shop for a user was paramount.
Developing Guiding Principles
Based on our group's experience with other apps, Bark would need to be clear, simple, and explain any errors in the onboarding process.

My team members created the mid-fidelity prototype, which they later tested with users.
Early Designs
Left to right, you'll see the Splash screen upon opening the app describing its functions, the bluetooth set up screen which you can skip away from, the Health tab allowing you to keep track of you pet and consult with your vet, and finally the location tracker where you turn your live GPS on/off and share location.

Mid-fidelity prototypes designed by my team members
Those users gave us valuable feedback, which the team used to update the design.


We wanted to begin defining a visual design system for the branding and interface of the app.
Final Designs
Early on in the process, a team member worked out a brief style guide to keep our focus narrow during the final design process.
Logo
I created a brief gif of the logo (as seen below) with After Effects for our presentation.
Typography
For the logo, my team member chose Courier, a nod to military dog collars. One piece of feedback from the judges at the Hackathon was to be more bold in our typography. If I was to reiterate this project I would utilize a some variation of typefaces like Hatch, Mascot, or Poplar to create a logo. These would align with the client's request, "We would like something simple and fun. We love apps like Headspace and Lemonade."
Colors
Our group utilized bright blues, something friendly and fun, as well as a contrasting bright, cherry red.


Left to right: Our team's style guide; The logo gif I designed
Final Deliverables
Here you'll see the updated screens, the onboarding, and functions we designed in action. Below you can also find our presentation we provided to the UX Result Hackathon judges.


Registration
The main priority of this project is to create a straightforward and brisk onboarding experience for new and returning users.
Starting the user flow off is a short slideshow of the app’s features, properly introducing important features.
Users proceed to either login or register essential personal information. Afterwards is the Bluetooth pairing.

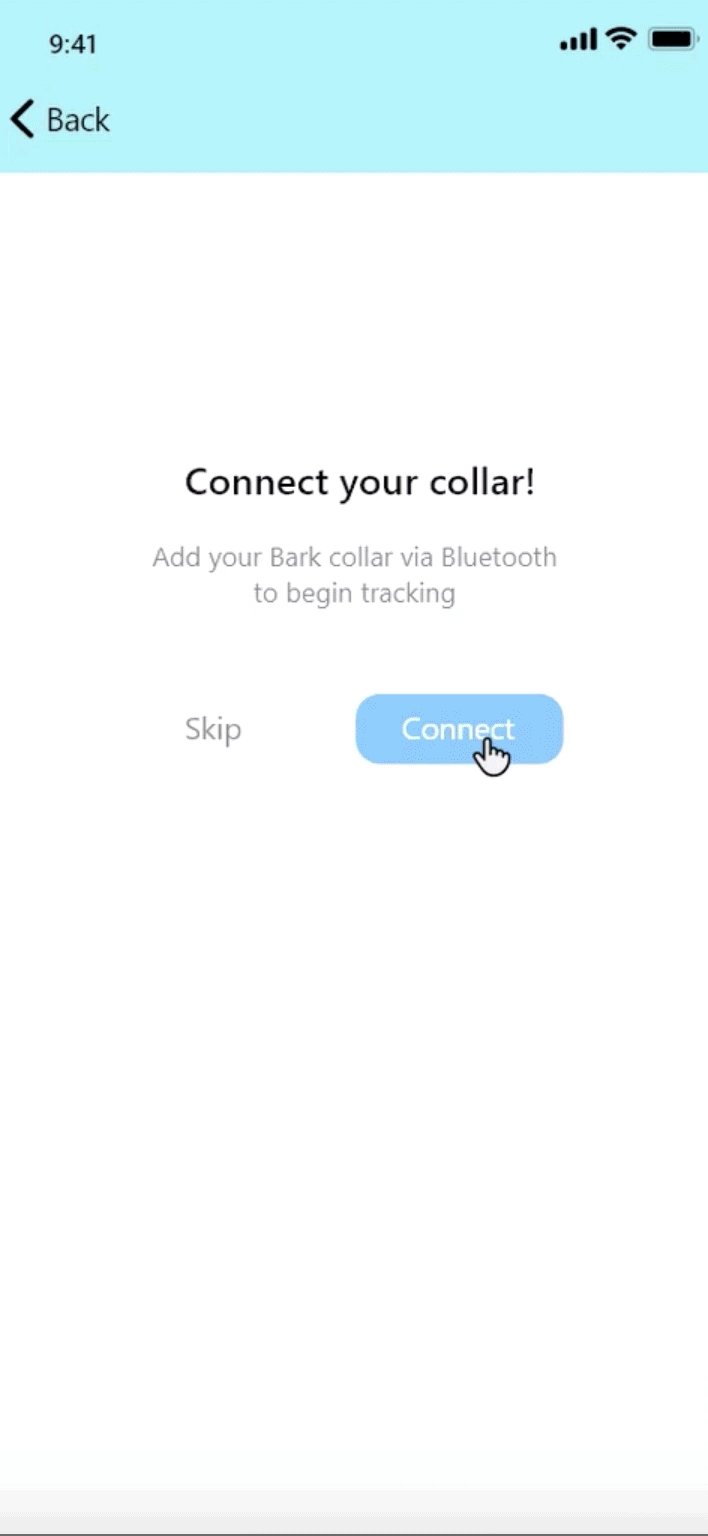
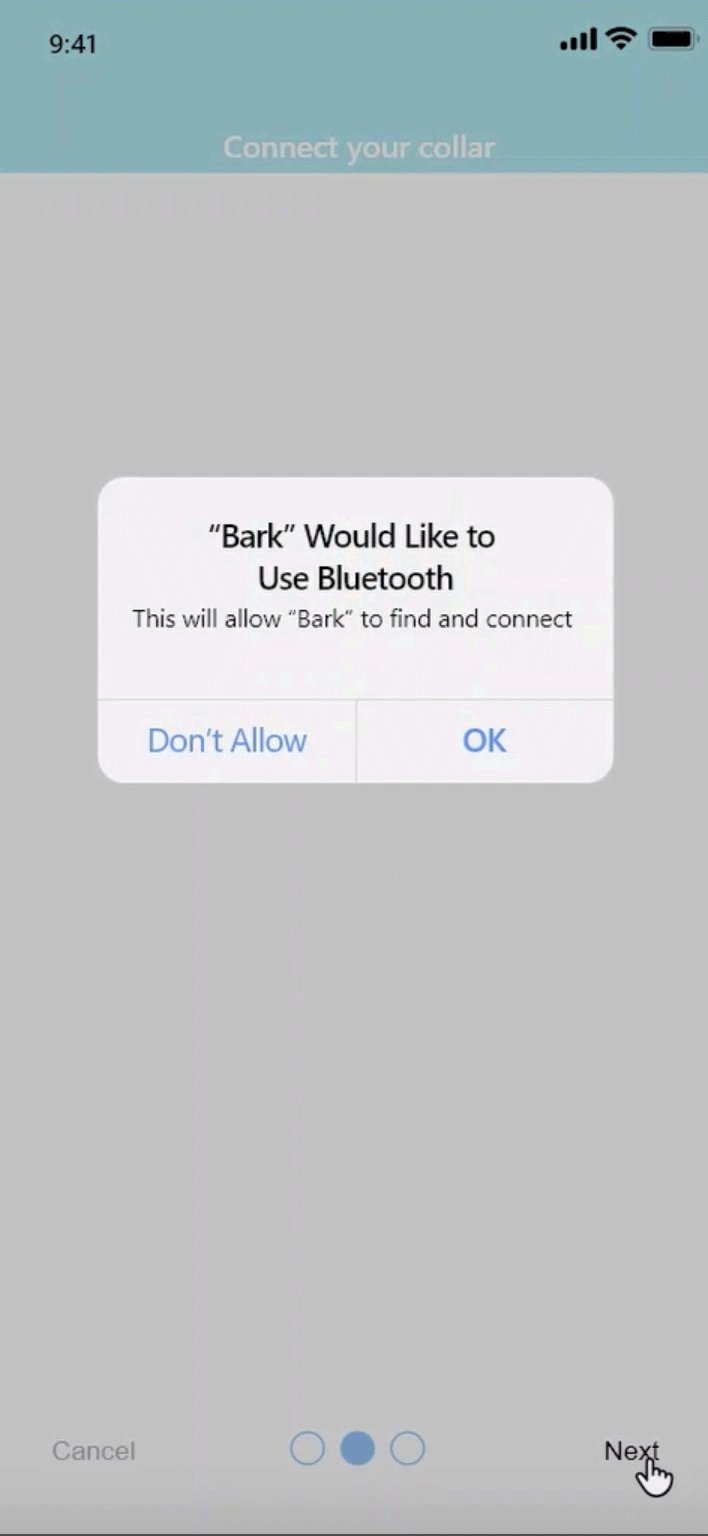
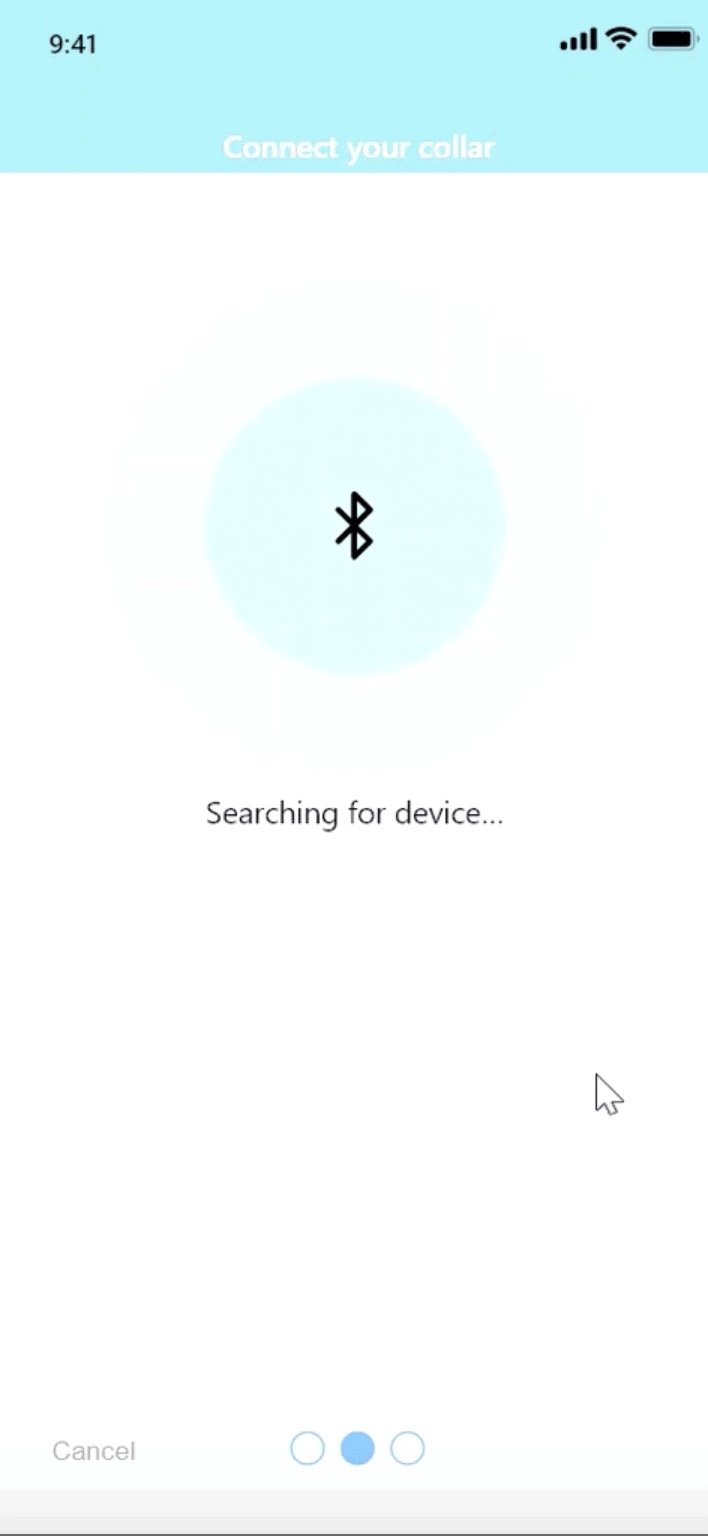
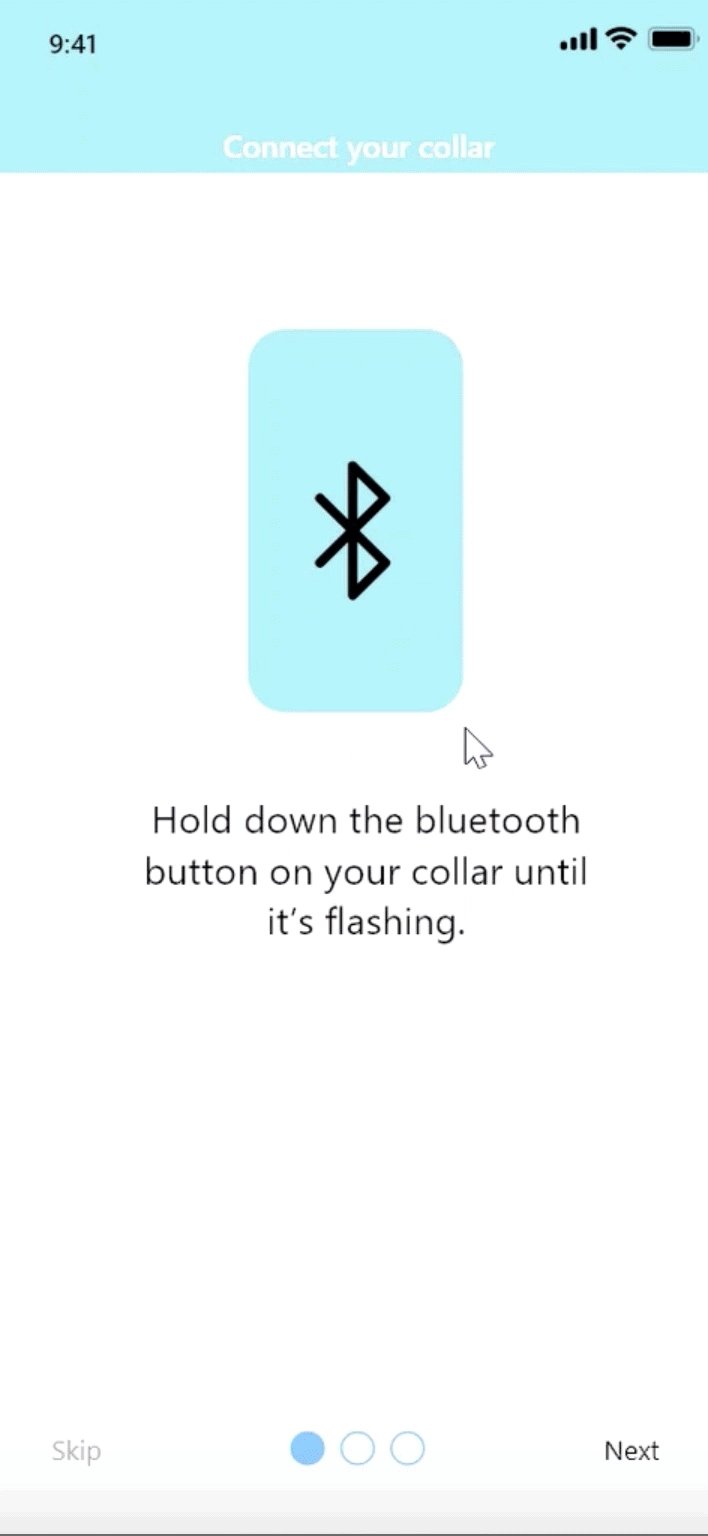
Bluetooth Connection
As part of the app’s onboarding, users are walked through instructions on how to connect the Bark collar to the app via bluetooth.
This onboarding portion can also be skipped if the user wants, as there are other ways to connect the collar once in the app.

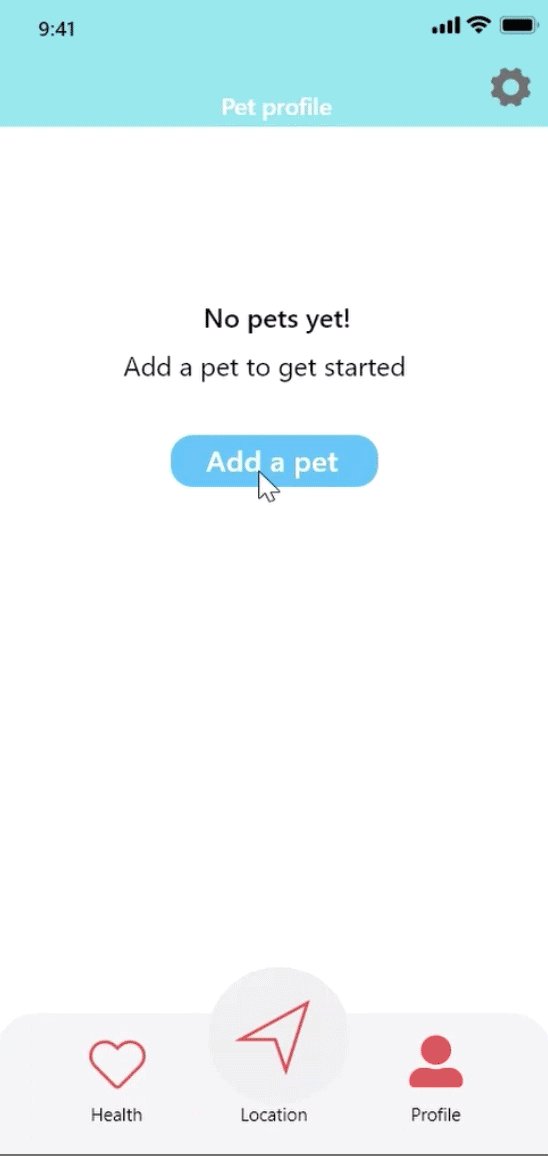
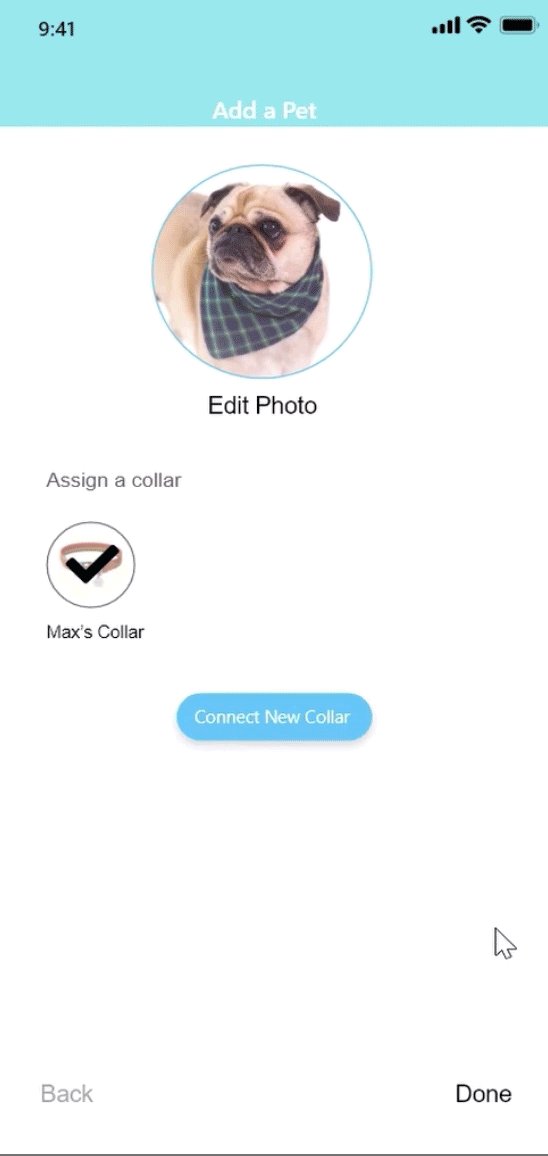
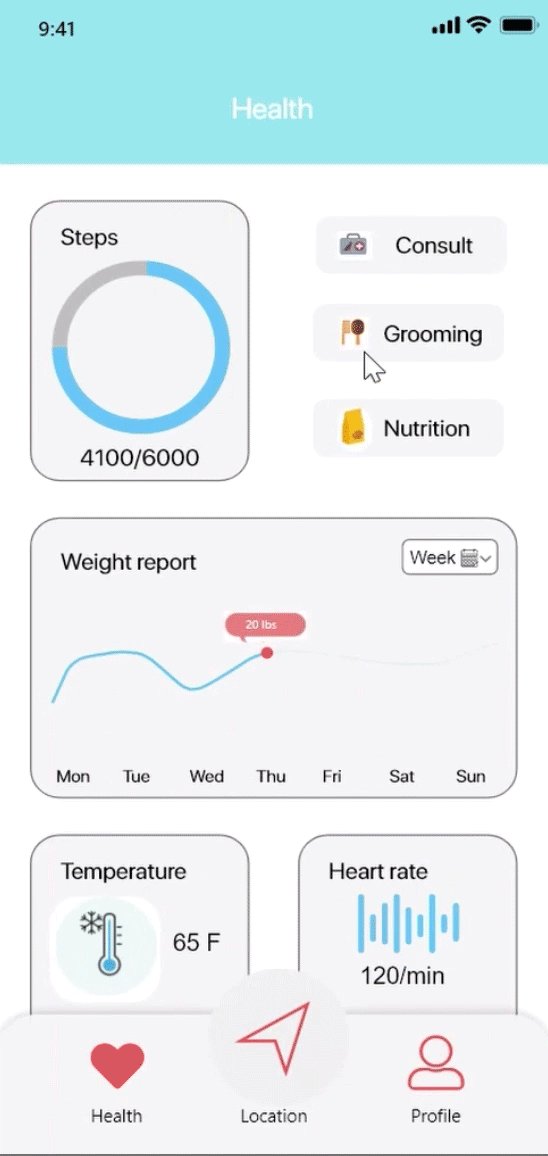
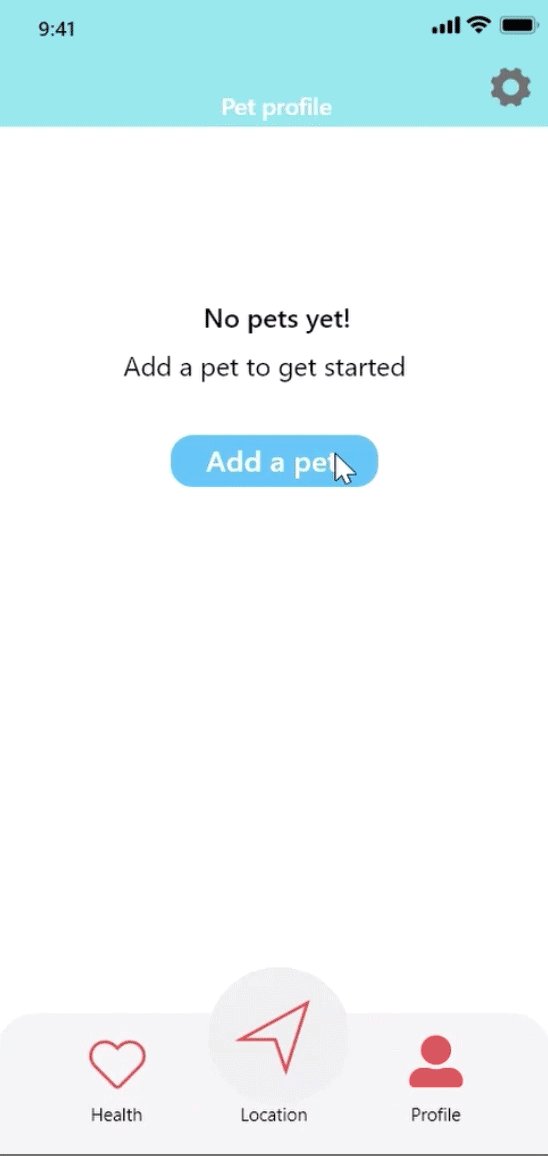
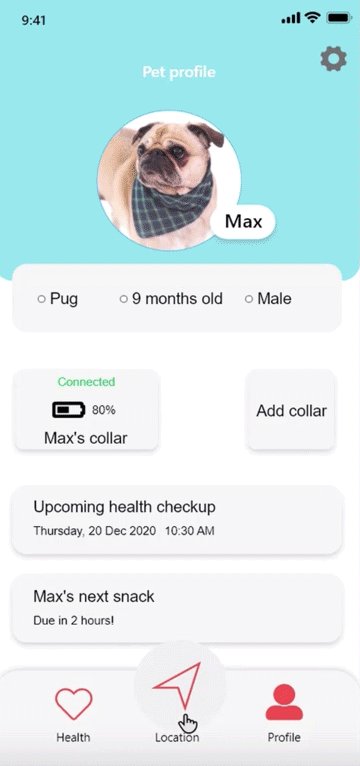
Pet Profile
The pet profile let’s the owner add a collar for their pet, track daily activity, consult a vet or even set up grooming sessions.
The grooming and vet consultation are ideas that can be further explored to provide one stop solution to all pet requirements.

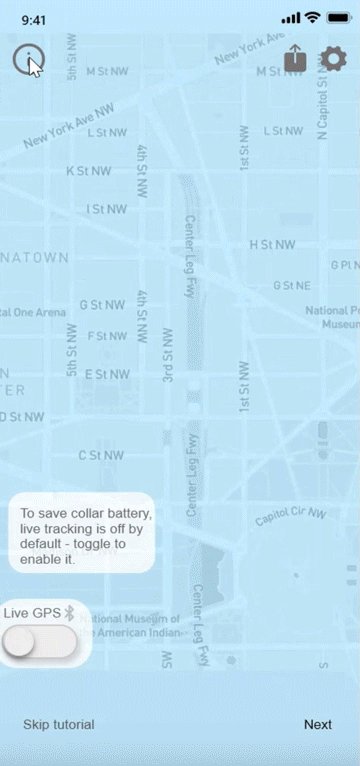
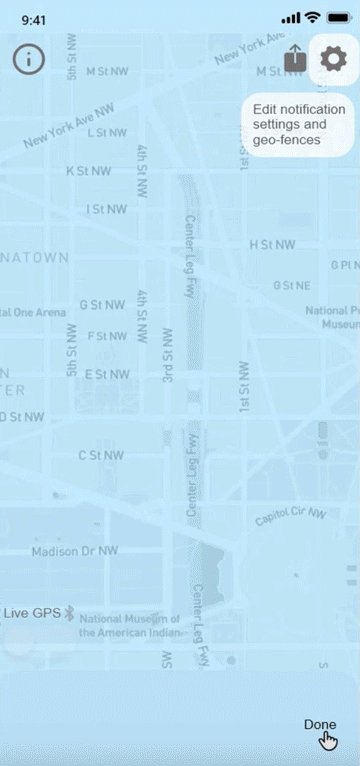
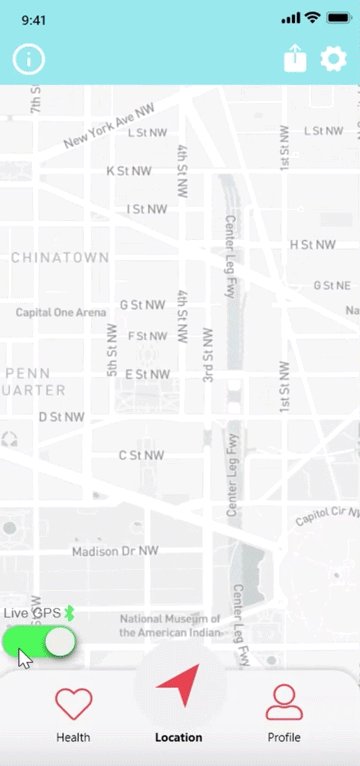
Location Tutorial
Since survey results showed that few dog owners have used dog tracking apps before, it’s important to orient users with this technology. This tutorial shows users how to use the location services and what features are offered.
Results and Reflections
While we didn’t win the challenge, I learned so much from this process.
Overall, I'm so proud of what our team produced in a matter of days. We accomplished so much and this experience provided a great opportunity to better see the areas we could grow.
Project Management
This hackathon occurred during a global pandemic, remotely with team members I never met before the week of the hackathon, and with team members who lived as far as five time zones away. And despite all that, we accomplished so much with a group effort and especially through clearly defining next steps, meeting regularly, and communicating clearly through clearly defined channels. In my current work, I manage multiple projects and their next steps, and I think I brought that to this project, and it helped keep us to task.
Execution
If we were able to work together again on this project, a great next step would be focusing on the interface design. I would want to be more hands on in that process. One comment from judges was to have stronger choices in typography and improving the overall execution of the screens. I would want to make sure the elements' alignment would be more intentional, for instance.
Presenting
This project emphasized my interest in designing and giving presentations.